アナリティクス4(GA4)で目標設定する方法

アナリティクスはかなり深堀りして学ばないと細かい使い方を習得するのは難しいツールですが、大半のホームページ管理の場合、サイトのアクセル数と検索ワード等の基本的なデータだけで十分というケースも多々あります。
というより、それ以上の計測方法を学ぶ時間など無いのが、現場の実情です。
コンバージョン計測までしていないブログは山ほどあると思いますが、中には、「問い合わせ」までした計測を知りたい場合も当然あります。
本来、ECサイトなら決済までのコンバージョン、資料請求や問合せがコンバージョンの場合は、問合せ完了までの計測をするのは当然なのですが、そこまで設定できるWEBの現場担当者はほぼいません。
そのため、アナリティクス系の勉強会やセミナーは人気なのですが、小規模、零細事業者のホームページ管理、運営において、日常業務以外で、そこまで学んで実践できる人はほぼいないと思います。
私は20個程度のホームページをボランティア管理していますが、その中で、問合せまでの計測をしているのは5社だけ。
理由は色々ありますが、上述のように、小規模事業者でホームページをまともに運営しているところは少ないから、データ測定しても、分析もしない(出来ない)し、WEB戦略をしっかりやろうしていない会社が大半です。
悪い言い方ではなく、そこまで本業と並行してWEBの勉強までとても手が回らない会社が多いということが理由です。
そして、WEBのためだけに人件費を払って人を雇う余力が無い企業が多いのが現実です。
その中で、今回GA4への移行になり、今まで問合せページまでの計測をしていた会社のGA4設定をしたので、ワードプレスでの設定方法を記事にしました。

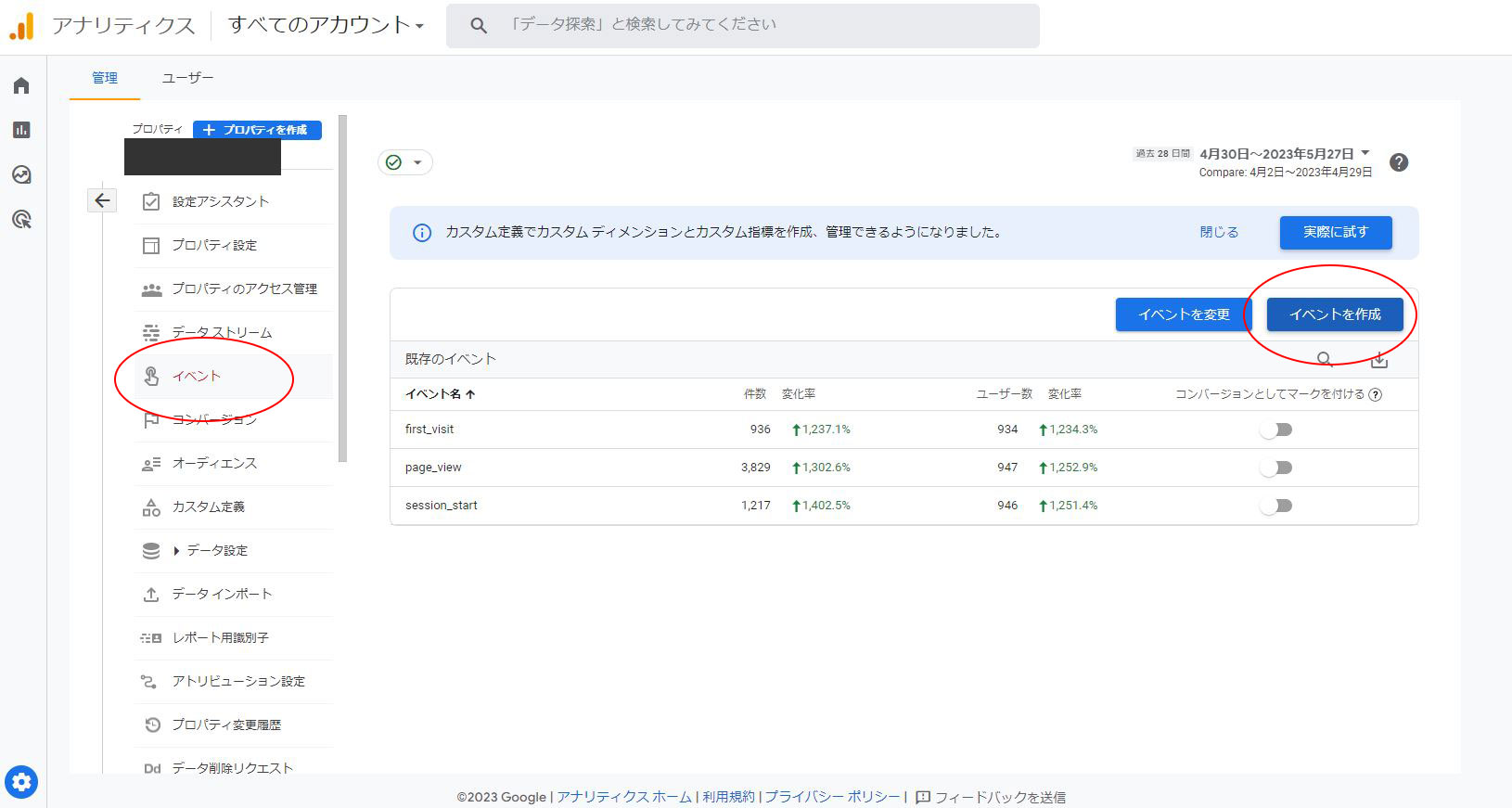
GA4の「イベント」からイベント作成に進みます。

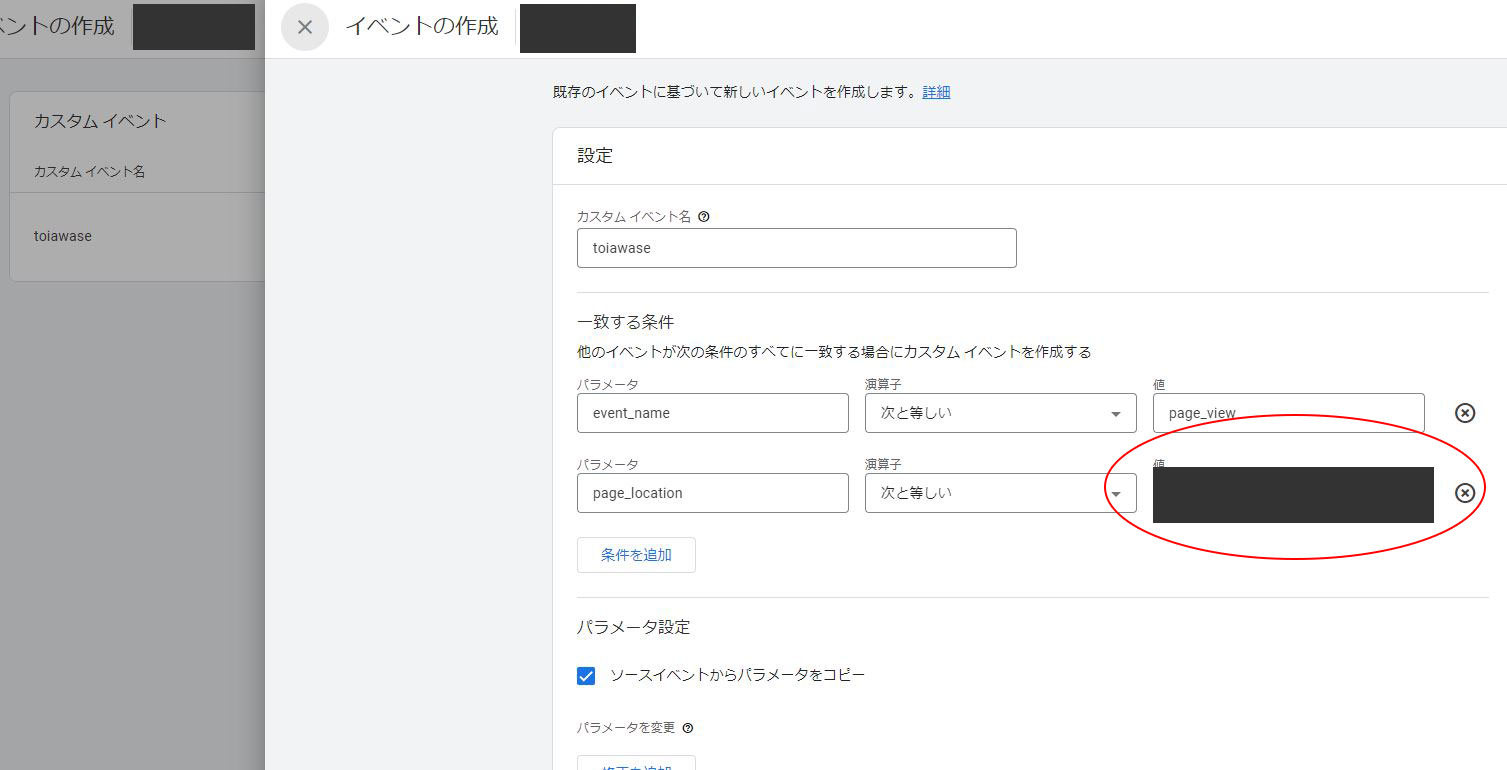
任意のイベント名を入れて、
パラメータ欄に、「event_name」「次と等しい」「page_view」
条件を追加して、二段目に、「page_location」、赤丸の部分に、問合せ完了ページのURLを入れます。
問合せ完了ページのURLは、ワードプレスの場合は、固定ページで、「お問合せありがとうございました」等の、申し込み後に遷移するページのURLです。
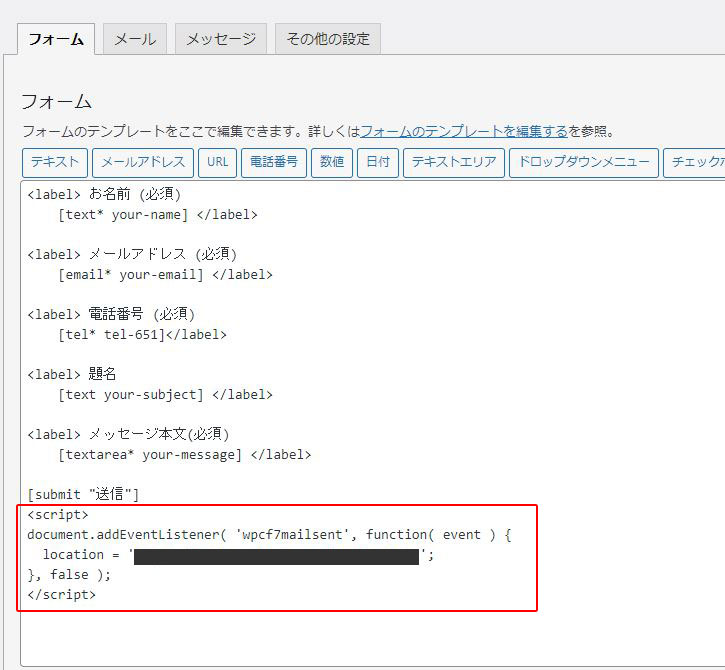
ワードプレスの場合、コンタクトフォームを利用している人が大半だと思いますが、コンタクトフォーム側にも、問合せ完了後のページに遷移する設定をする必要があります。

コンタクトフォームの画面にて赤枠部分のスクリプトタグを入れます。
上記、グレーの部分に、申し込み完了画面のURLを貼り付けて完了。
下記サイト様にて詳細な説明をしてくれています。
https://web-dev.tech/wordpress/plugin/contact-form-7-thanks-page/
その後、実際に問合せを試してみたら、ちゃんと遷移できました。
本記事上部のアナリティクスでの目標設定で、大変参考になったサイト様は下記です。
https://www.sunloft.co.jp/dx/blog/ga4-cv-setting/
GA4に変更となっても、コンバージョン測定をするのは大事な企業様も多いと思いますので、ご参考までに。






