GA4(アナリティクス4)への移行方法(ワードプレスJin ライトニング ライブドアブログ)

2023年7月からGA4へ変更となるため、長らく後回しにしていたユニバーサルアナリティクスからの移行作業に着手しました。
後回しになっていた理由は、管理している20個ほどのホームページは全て無料で管理しているため、やる気が全然起きなかったのですが、もうそろそろやらないといけなくなり、重い腰を上げた次第です(^_^;)
「GA4 移行方法」とか検索したら、色々とサイトが出てきますが、画面が古かったり、単語が難解で分かりにくい場合もあるかと思います。
中には移行方法の資料などを無料ダウンロードと誘導して、個人情報を取得しようとする業者もいます(企業として悪いとは思いませんが、無駄な電話が掛かってくるのは面倒なのでお勧めしません)
GA4を完全に使いこなしたりする事業者だと、有料サービスとして外部に委託したり相談するのもいいかもしれませんが、簡単なPVと検索クエリなどの基礎データだけでいい場合は、自分で設定するだけでいいと思います。
この記事では、自分が実際に操作した実例を書きますので、
1:ワードプレスでテーマは「Jin(ジン)」又は「Lightning(ライトニング)」を使用
2:無料ブログのライブドアブログを使用
している人向けの記事となります。
ワードプレスを運営していてGA3からGA4に移行する人向け
の説明をしていきます。

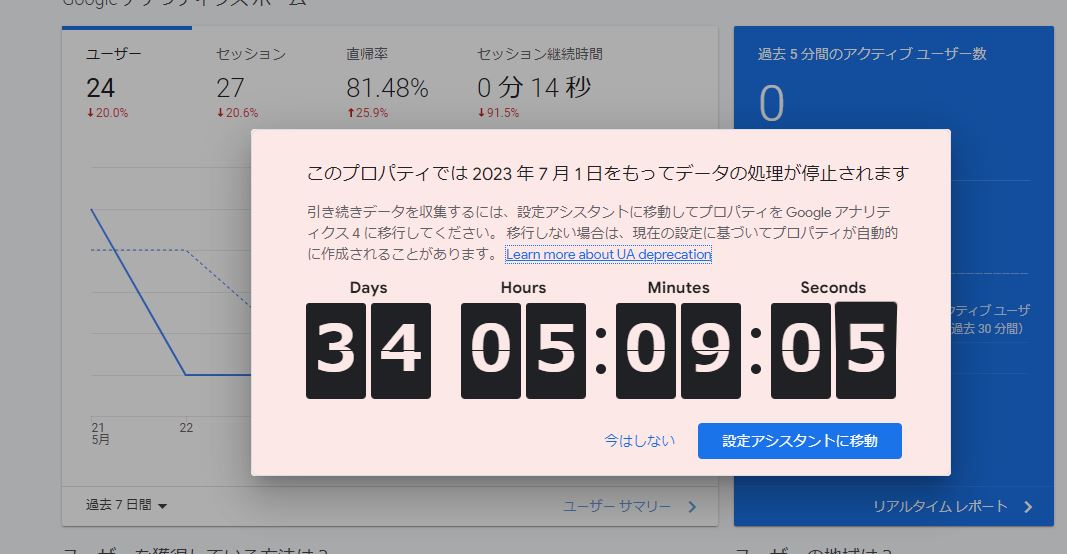
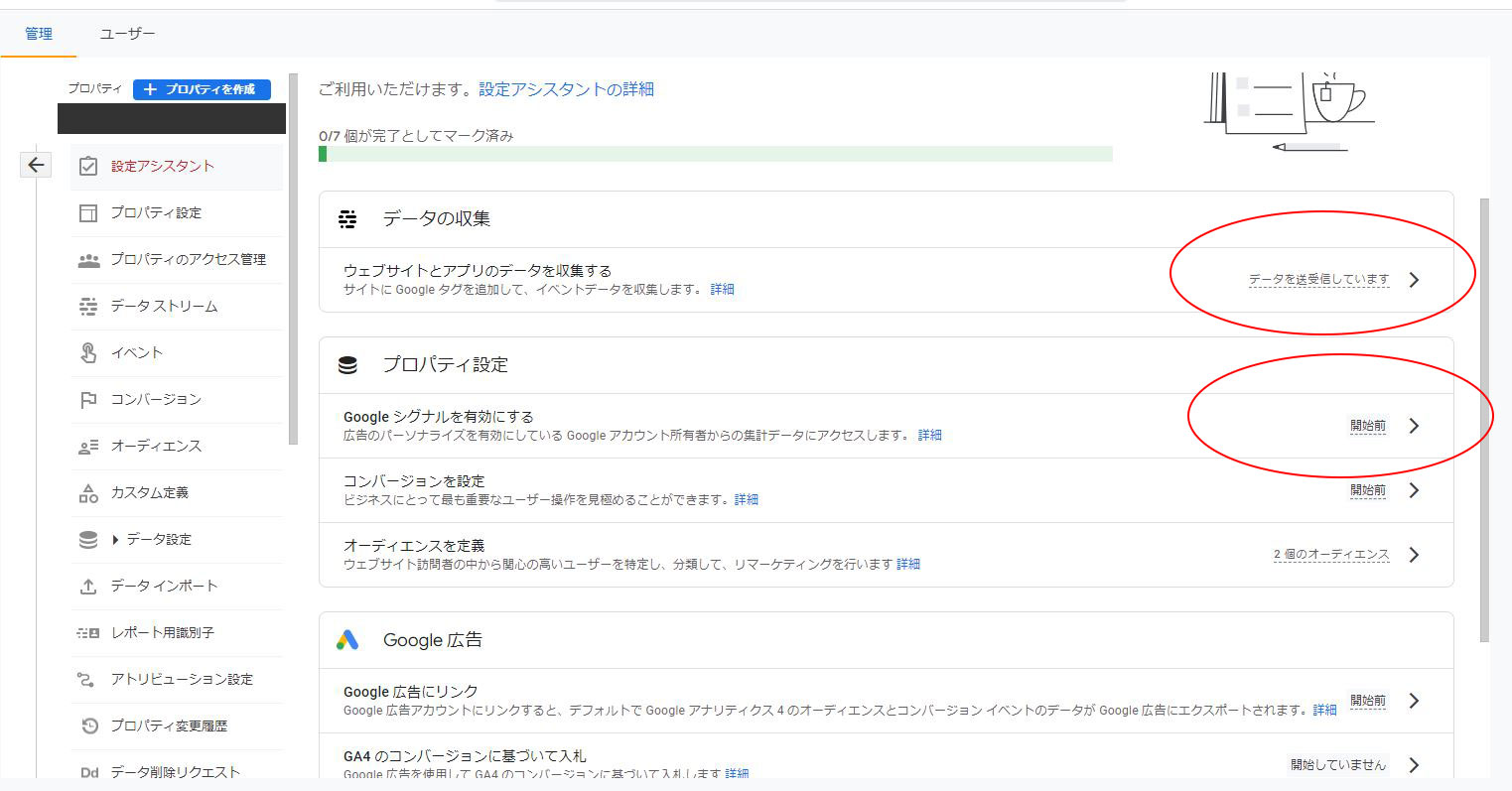
まず、2023年5月時点で、上記のような画面が出ている場合が大半だと思います。

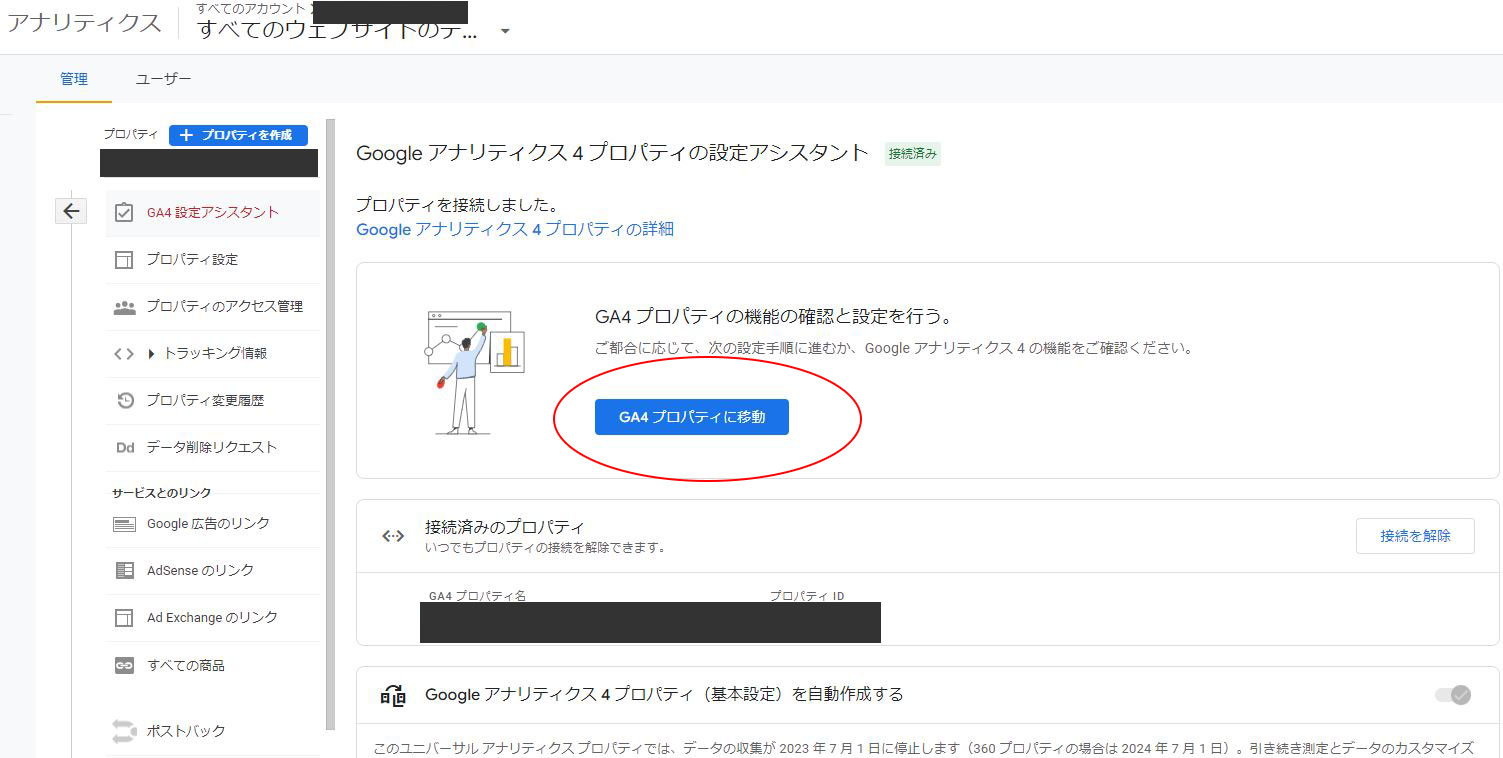
GA4プロパティに移動します。

データ収集されているのを確認して、プロパティ設定にて、googleシグナルを有効にします。

レフトバー下部にある歯車マークから、データストリームを見て、上記赤丸の測定IDをコピーします。
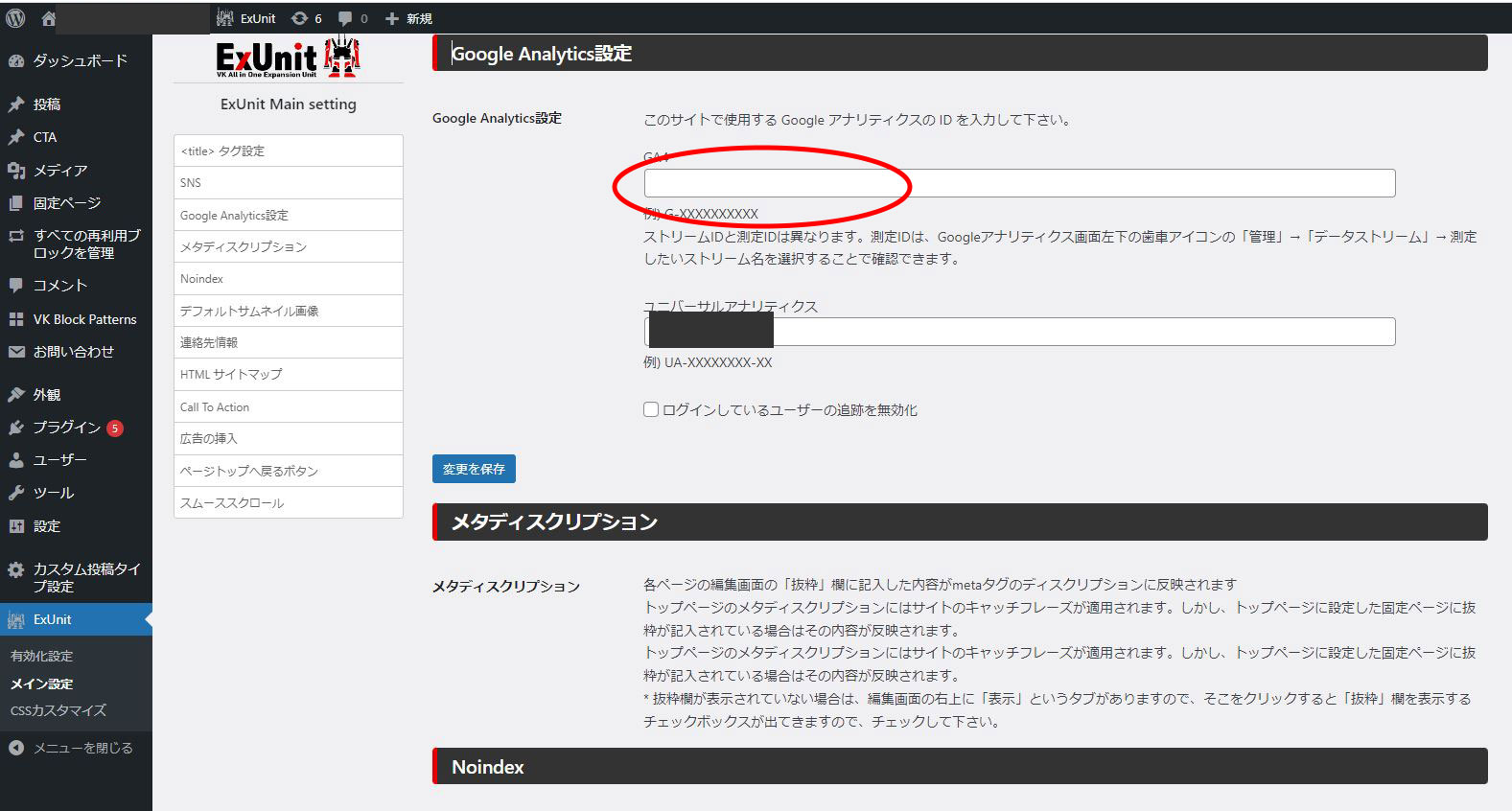
ワードプレス「Lightning」の場合

ライトニングのプラグインである「ExUnit」内にある、アナリティクス設定画面の上記赤丸部分に測定タグを入れます。
これで完了。
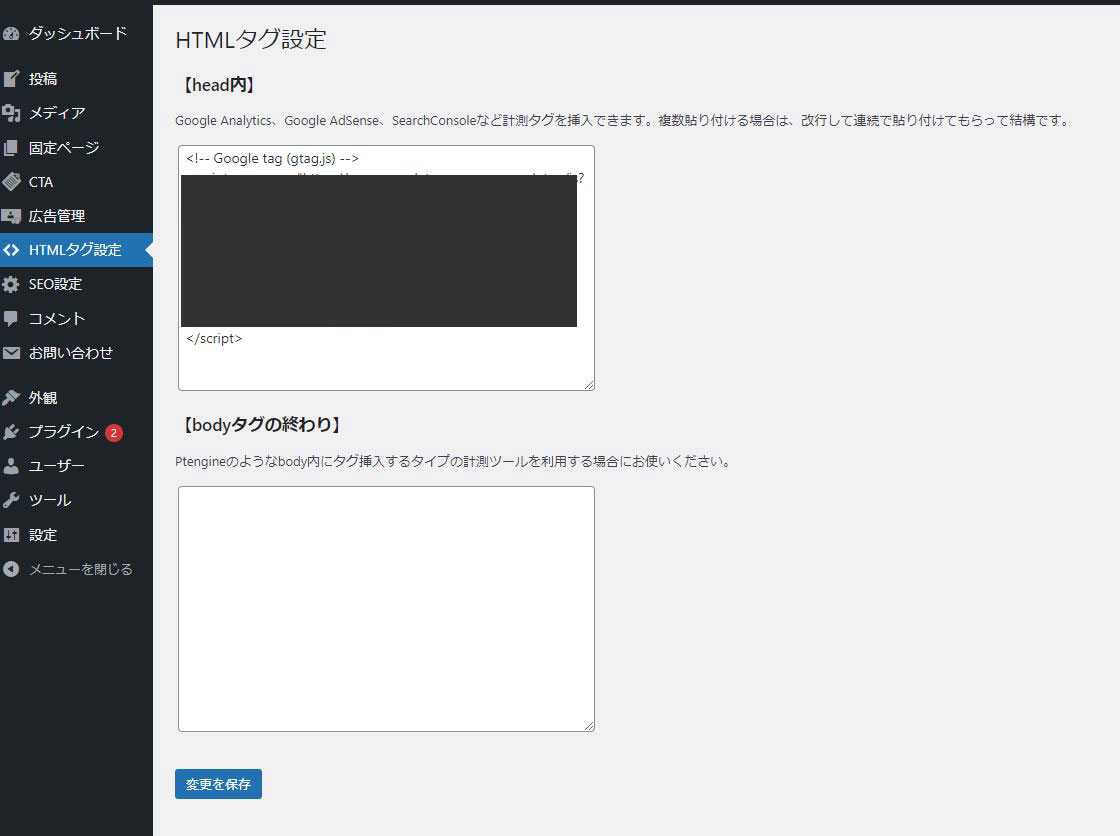
ワードプレス「Jin」の場合

HTMLタグ設定のヘッド内の箇所に、

アナリティクスの「データストリーム」→「タグの実装手順」に進み、「手動でインストールする」部分にあるタグをコピーして、「head内」に貼り付けて完了です。

その後、リアルタイムビューでカウントされているのが確認できると思います。
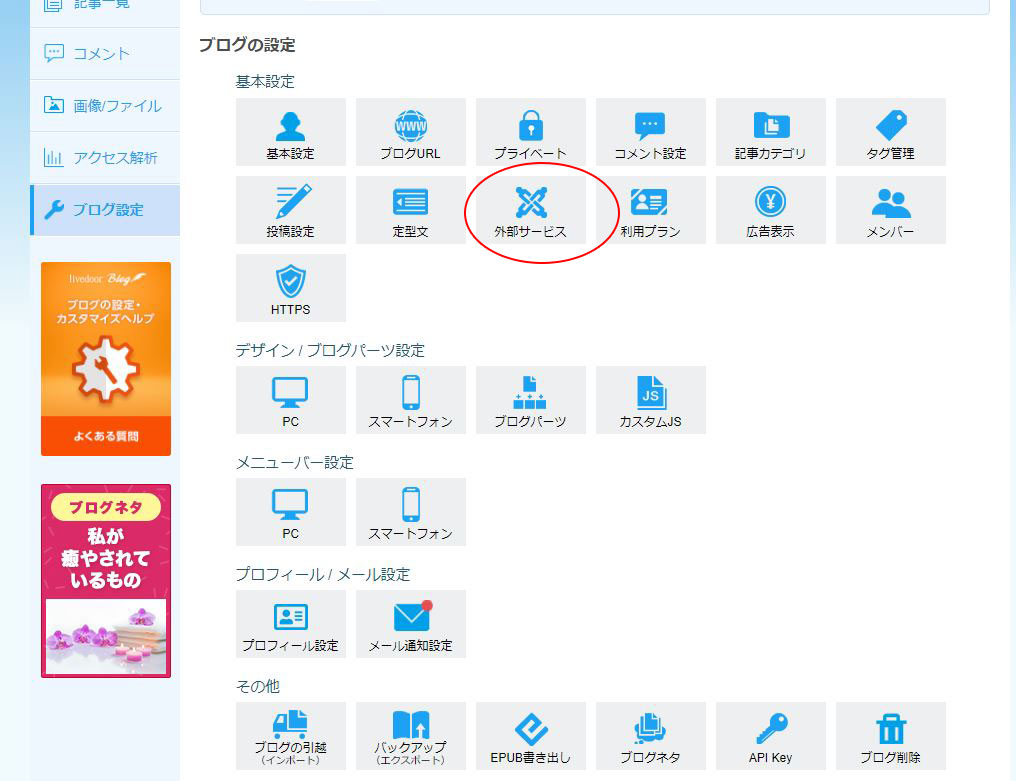
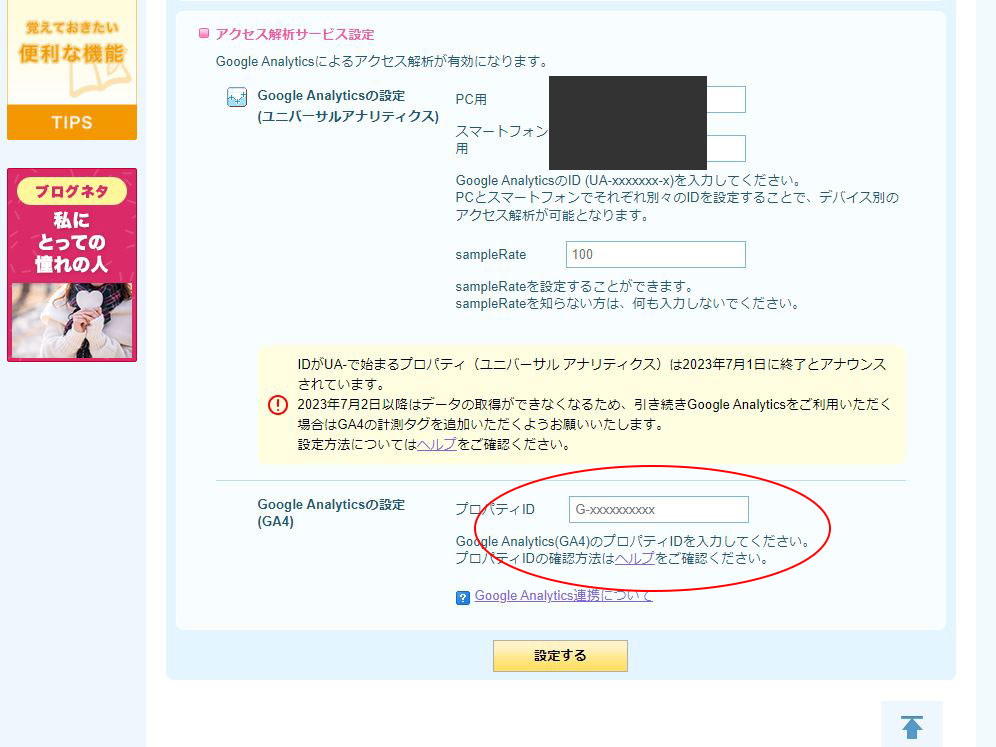
ライブドアブログにGA4の設定をする場合

ライブドアブログにGA4の設定をするのは、すごく簡単です。
ライブドアブログ管理画面の「ブログ設定」から、「外部サービス」をクリックします。

下部のGA4設定箇所に、測定IDを入れるだけで完了です。